By Ingrid Barbosa e Isabela Bulhões
Although most people think that to start a web/front-end project you simply need to use the famous React and codify, we’ll show that you actually need to know when and how it’s best to use React. In addition, you should also structure your project so that the software can have consistency and be more productive. Therefore, it’s necessary to think about everything: From the organization of the folders, to, of course, the language to be used, besides the frameworks and tools that will help in the development of the project.
There are numerous User Interface (UI) construction tools, such as Angular and Vue. So why choose React? Unlike Angular and Vue which are frameworks, React is a library; for that reason, when we’re using it, we need to install other tools to help us in the development. Also, React has great performance and fluidity, allowing us to create complex UI’s with small groups of code, called components.
React with Typescript
There are two ways to create a React project. The first is configuring all the necessary tools for development through the webpack. And the second is using the create-react-app creation tool, which already configures the environment with all the tools. That’s why, we’re going to create a project using create-react-app, and in TypeScript.
Seriously though? TypeScript (TS)? Many developers think it’s a language. And if you thought the same, you’re sadly mistaken! It’s a superset, that is, a set of tools that add static typing to JavaScript (JS). It’s useful for building code with better architecture, applying design patterns and practices that are found in object-oriented languages.
Some features of TS:
- TS is converted to JS in the build process;
- Since it’s a tool that works with JavaScript, it’s not necessary to learn a new language;
- It also prevents unnecessary bugs in the development environment, before the application goes into production;
- And it provides us with intelligence in the IDE (Integrated Development Environment);
- This also makes teamwork easier.
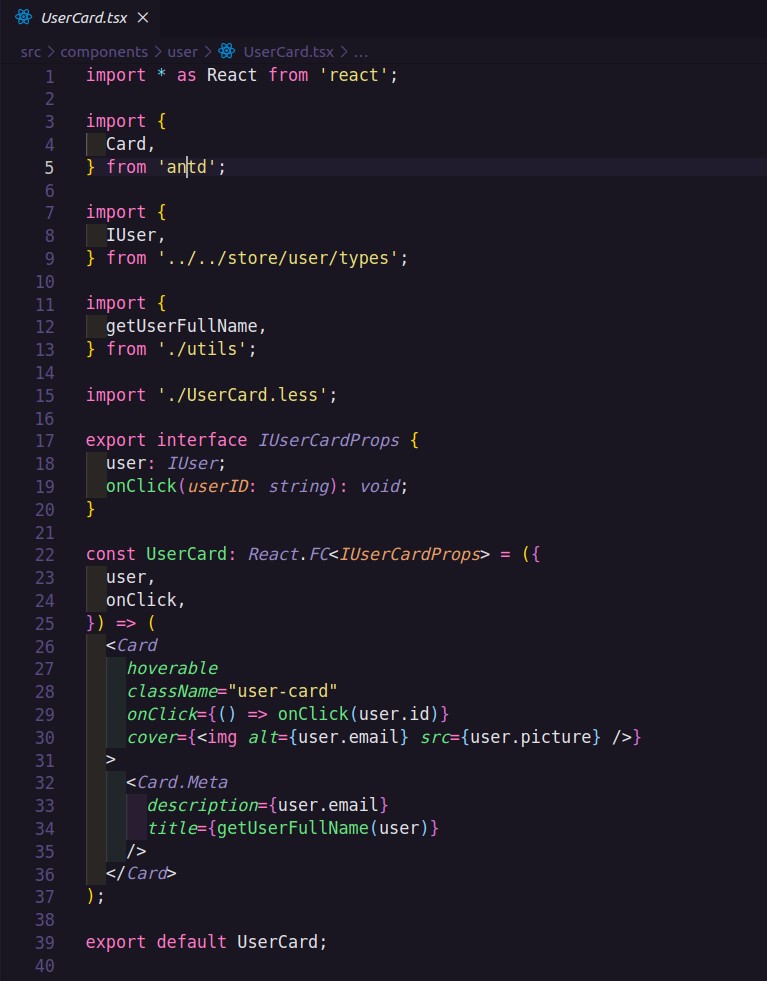
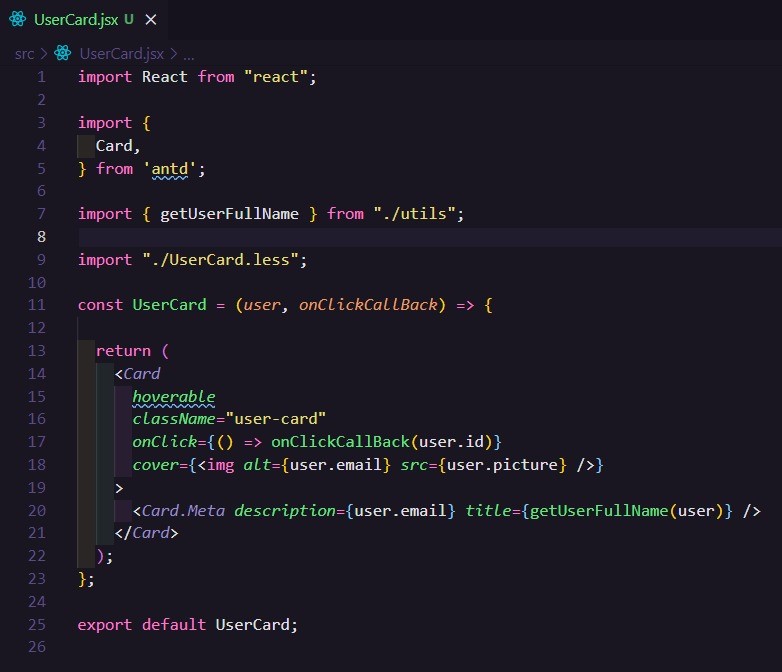
To better understand the difference, let’s see below the examples of UserCard.tsx and UserCard.jsx respectively:
UserCard.tsx
UserCard.jsx
This way, to create a project in React, you can do it either through NPM or Yarn:
npm:
npx create-react-app projectName –template typescript
yarn:
yarn create react-app projectName –template typescript
The magic of Redux
I believe that many developers have run into a problem when working with ‘componentized’ applications (component tree). What happens is that sometimes when we need to share or change a component’s state in the application, we have to go through the entire component tree. This task requires a lot of work and is therefore inefficient for our software, as each component has its own state. At this point, we must take advantage of the benefits of Redux.
Redux is an implementation of the Flux architecture, which is based on the total separation of the view from the data, proposing a solution to the problem of state sharing in web applications. It creates a unidirectional flow of data that can be consumed by any part of the application. Instead of having a state inside a component, they’ll be external, that is, Redux is, therefore, a general state controller/manager for your application.
Redux is basically divided into 3 parts: Actions, reducers and store.
- Actions: Are responsible for requesting something to a reducer. Simply put, they should ONLY send the data to the reducer, nothing more;
- Reducers: They’re just pure functions that assume the previous state and an action, which return the next state with the ability to trigger events, being able to change an attribute of the store, evolving the global state of the application.
- Store: Is the name given to the set of states of your application centralized/gathered in just one place.
Speaking of components, what are they actually? They’re a set of logic, visualization and styling. They can be of class or functional; and since the functional ones are currently the most used, let’s talk more about them.
Functional components are simple JavaScript functions that return HTML. They’re known to be stateless because they simply accept the data and somehow display it, once they’re primarily responsible for rendering the UI.
There are some benefits to using the functional component: They’re easier to understand and test; have less code (less verbose) which is reflected in the application’s performance; and have the react hooks in their favor.
The Less preprocessor
We couldn’t leave CSS preprocessors out! First of all, a preprocessor is a program that allows you to generate CSS from a single syntax, adding functionalities that doesn’t exist in pure CSS. This way, our choice is to use “less”, since it allows a real-time compilation by the browser, making it easier, more flexible and dynamic in the web development environment.
Adding “less” is simple, just install it through NPM or Yarn, with the following commands:
npm i less –save-dev
or
yarn add less –dev
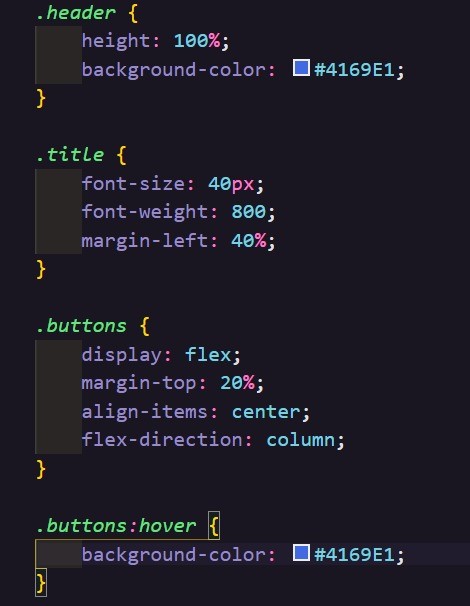
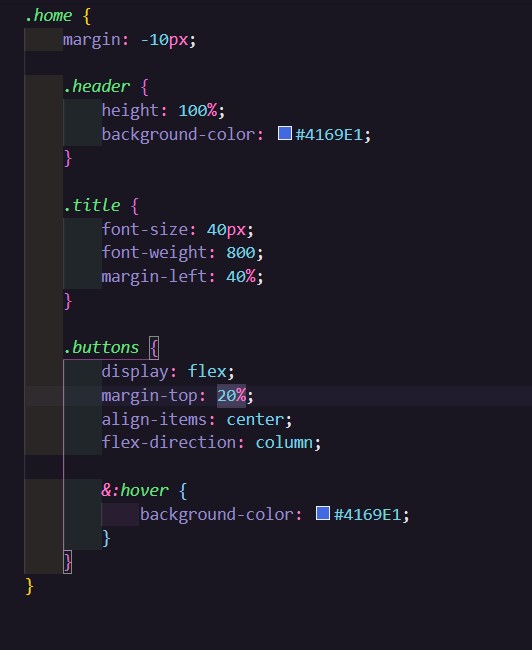
Take a look at the differences using pure CSS and “less”, and notice the simplicity of the less preprocessor:
Using pure Css:
Using less:
The ESLint code style
Speaking of simplicity in the development process, an excellent point to think about is the maintainability of the software. In this case, a great alternative to be used is ESLint. ESLint is a code style tool used in JavaScript, with which we were able to define code patterns for our project in order to avoid differences in the particular tastes of each developer. It makes it easier to promote consistency, prevent errors, and facilitate the development process.
To add ESLint to the project, it’s necessary to install it through NPM or Yarn:
npm install eslint –save-dev
or
yarn add eslint –dev
After installation, it’s necessary to create an .eslintrc file in the project folder, where the default style settings that the project will follow will be listed.
Conclusion
This post was made to demonstrate that if you want to start a web/front-end project, however small or large it’s (regardless of whether you are a beginner or not), you need to think about the best way to structure and organize the software. Use the necessary tools demonstrated here, such as ReactJs, Redux, TypeScript, functional components, less, ESLint and Let’s Go Code!
If you have any questions, or want to know more about it, take a look at this example project on GitHub.