As technology becomes more and more inherent in people’s daily lives, it’s essential to expand and discuss the factors that must be considered when designing something for the web environment, one of them being issues related to accessibility.
Enabling access to information and communication technologies, including the internet, is a right established in the International Convention on the Rights of Persons with Disabilities (UN – CRPD), incorporated into the Federal Constitution under the heading of Fundamental Rights and Guarantees.
The problem on the subject is precisely because, according to recent studies, less than 1% of Brazilian sites are in compliance with accessibility tests (MWPT 2021), which makes it difficult for thousands of people to obtain the content available on the Web.
As a way to combat these problems, we need to know the accessibility guidelines and add these practices to the whole process of designing a project. Thus, this text proposes to dive deeper into the topic and highlight the main concerns that must be part of the development environment of web technologies.
Where to start?
The first thing we should have in mind regarding the subject is to understand accessibility not as a mechanism that comes to solve the problem of access for people with disabilities (PwD), but as a form of creation that amplifies the message, making it possible for more people to receive it.
Accessible applications contribute to a good experience for all users because they guarantee premises that help the whole navigation; a blog with high readability, for example, ensures a comfortable reading to everyone accessing it. So, thinking about accessibility is to think about ways that allow all people to perceive, understand, navigate, interact, and contribute to the Web.
To guide the way of building accessible applications, some guidelines defined by W3C (International Web Technology Standards Organization) direct good practices for the implementation; these guides are the most widespread in the area and direct most of the accessibility tests. Regarding the W3C guidelines, we have three groups of specific guidelines defined according to the type of application:
- the WCAG, which brings a set of guidelines for content, encompassing web applications in general;
- the ATAG, which addresses guidelines for authoring tools, such as text editors, for example;
- and UAAG, where guidelines for user agents, such as browsers, media players, and others, are covered.
Based on the type of application that will be developed, it’s essential to delve into the specific guideline group since each one brings a series of criteria that must be considered at the time of implementation. It’s important to point out that the guidelines defined by W3C consider all the disabilities that affect Internet access, with a thorough look at how people interact with the Web, starting from the browser used. These assistive technologies may be attached to access the content conveyed.

Pitfalls along the way
It’s often believed that a process of discovery and construction that guarantees good usability to software will solve the problem of non-accessible web systems, or that including a more significant number of people in the design process (universality), performing tests with PwDs, for example, will minimize accessibility flaws; however, both situations don’t ensure that the application is really accessible.
It’s important to understand that accessibility is different from usability and universality precisely because of its technical and deep bias on the specificities of disabilities; this also doesn’t mean that a software that follows accessibility guidelines will cover all the disabilities diversity, but that a wide range will be embraced, according to the most widespread forms of interaction documented in guidelines, such as the WCAG.
In this way, accessibility, usability and universality must be understood as different points of study, but their union is the key to good software development. When we consider accessibility together with usability, for example, we have the insertion of subtitles feedbacks to the user as examples of solutions; in relation to accessibility and universality, we can exemplify the use of direct and simple language in a text that helps both the reading by assistive technologies and the understanding by people with low education level.
Security and Accessibility
Another challenge encountered in the implementation of accessible projects concerns the security vulnerabilities that arise due to the way the implementation is done. Usability requirements, for example, sometimes end up leaving the application vulnerable precisely because it makes critical actions possible through usage alternatives given to the user.
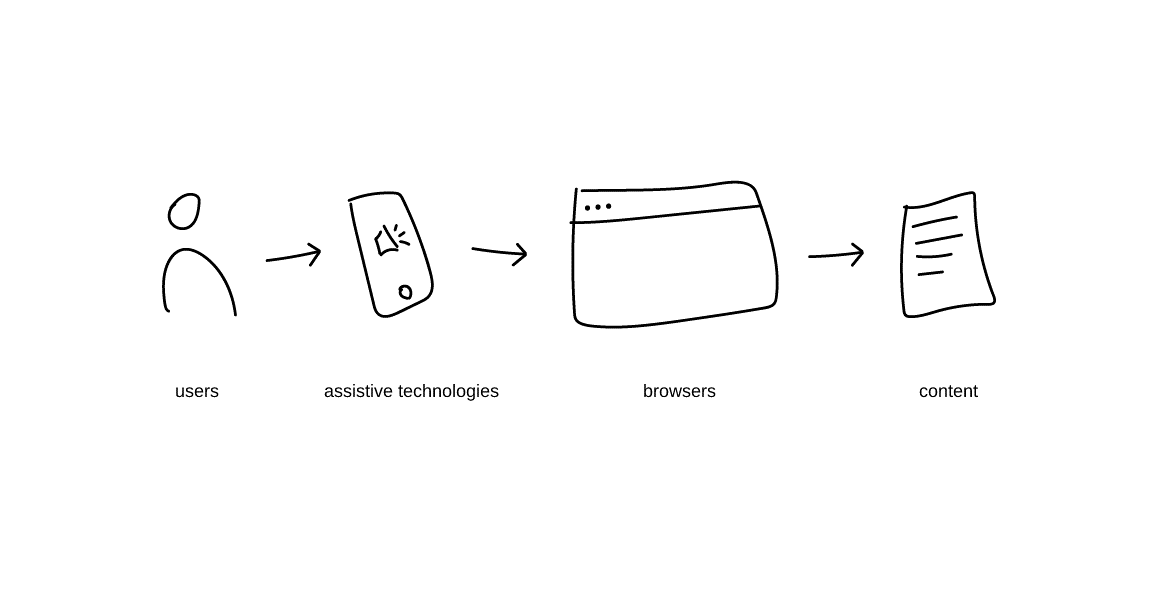
To understand the vulnerability points derived from accessible practices, we must first understand the architecture involved in the process. In a simple model, on one side we have the input and output devices and on the other side the application; the accessibility mechanisms, when implemented, mainly used through assistive technologies, can modify the way an input or an output is processed, generating a new way of interaction with the application, and opening a new door for vulnerabilities.
An example of this type of vulnerability was an attack discovered in 2013 that used Siri to access photos and emails, bypassing the unlocking step of the iPhone; the flaw emerged exactly through the possibility of giving input to the functions of the device in another way.
Attacks linked to accessibility, for the most part, use input and output alternatives to simulate user actions and try to skip verification steps and are very similar to DOM object manipulation attacks that occur through the use of JavaScript.
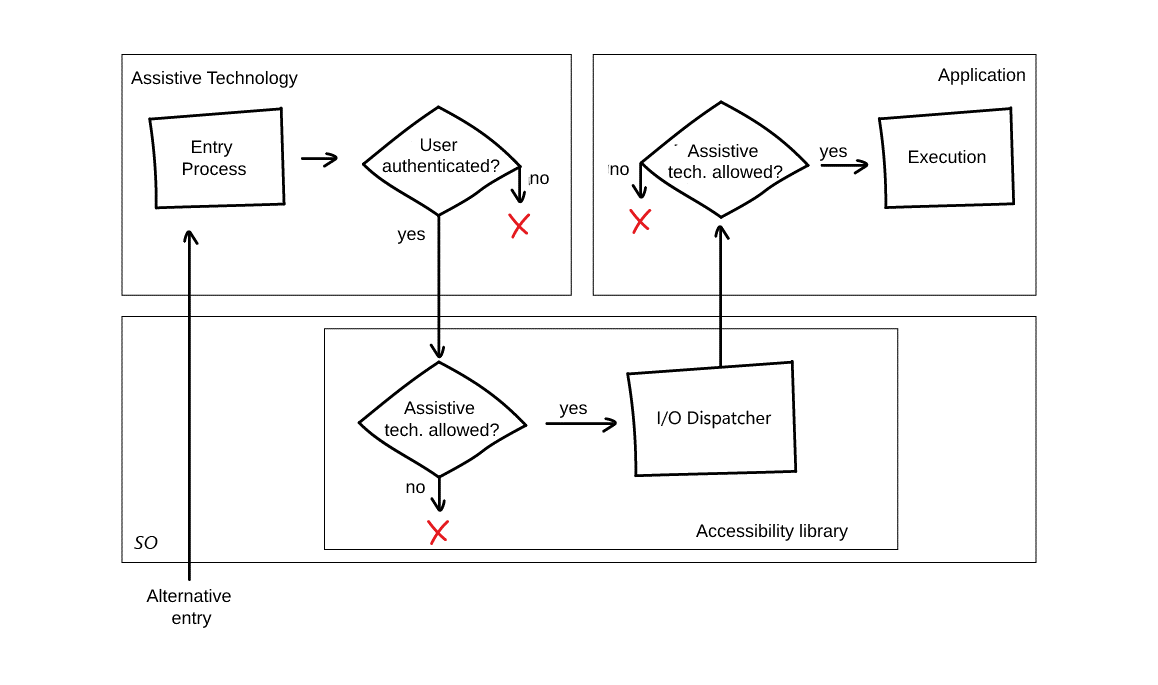
The alternative to avoiding these attacks is mainly to look for creative solutions which verify whether the person sending an input is really the user, thus authenticating the user at every interaction. The same should be done for outputs, confirming with the user that something should be sent, either visually or by sound, for example. A scheme related to the input system is exemplified in the image below.
It’s worth noting that some of these validation and authentication processes require non-trivial techniques that may require costly research and development to implement.
However, even with their challenges, it’s important to recognize that promoting accessibility in web systems, besides enabling more people to interact with the Web, raises the quality and complexity of what is being developed, given that sophisticated solutions will need to be developed to meet the requirements, in most cases.

A few development guidelines
Having understood the importance of accessibility concerns, we’ll now address some coding guidelines that we can adopt at any stage of a software project to better align what we’re developing with good digital accessibility practices.
1. A simple, clean code with adequate and updated semantics
To guarantee this topic, we can follow some guidelines for HTML provided by the W3C in this tutorial. For CSS, we recommend considering global styles to reduce the number of CSS branches and avoid the use of inline styles; these two tips aim to make it easier for assistive technologies, such as increasing the font size of text on websites.
Another recommendation to ensure this point is to follow good SEO practices, such as header hierarchy; this example facilitates the navigability by screen readers.
<h1>Área de exemplos<h1> <h2>Exemplo 1</h2> <p>Este é o primeiro exemplo.</p> <h2>Exemplo 2</h2> <p>Este é o segundo exemplo.</p>
In addition, it’s important to be aware of the updates to the language being used, especially the components that are discontinued and how new elements should be used, avoiding semantic errors. A good place to keep up with HTML updates is this publication.
2.Incluir descrição nas imagens (alt)
When using the <img> tag, we should always associate an alt=”” attribute to set the expected description. Depending on the use of the image, this description should also indicate feelings, button function or even just be left blank when those images are decorative or when there’s already a text describing the image in the code.
Emotions:![]()
Source: Created by the author
<p> Emoções: <img src="muito-triste.png" alt="Muito triste"> <img src="triste.png" alt="Triste"> <img src="mais-menos.png" alt="Mais ou menos"> <img src="feliz.png" alt="Feliz"> <img src="muito-feliz.png" alt="Muito feliz"> </p>
3.Allow keyboard navigation
One way to ensure this targeting is to use the tabindex attribute to indicate whether the object should be focused on sequential keyboard navigation.
Usually, the tabindex is set to -1, which indicates that the element should not be brought into focus. In case you want to include elements in the navigation, you must set an index for each element indicating the order in which they should be read; if there’s no order, the navigation takes place in a linear way by arranging the elements in the HTML code. It’s worth pointing out that keyboard navigation already considers links, input, and buttons, for example, but by default, these elements are accessed according to their arrangement in the HTML.
Another important step in enabling keyboard navigation is to use onKeyPress along with the onClick attribute to allow JS function calls to be also executed by users who aren’t navigating with pointers (mouse).
<div>
<p tabindex="0">Texto navegável</p>
<p>Texto não navegável</p>
<button
onClick="alert('Alerta!')"
onKeyPress="alert('Alerta!')"
>Abrir um alerta</button>
</div>
An additional tip to this item is to include a title attribute in the links you use, describing where their redirection will go.
4. Indicate the language of the objects
To ensure this direction, you must use the lang attribute to indicate the language of non-editable elements or the language to insert into editable fields.
Specifying the language is a useful way to make the work of text readers easier since, by default, lang is defined as unknown in Portuguese. When using the lang attribute, it’s important to also indicate the foreign words if they exist. This also helps readers to indicate the correct pronunciation and, in the case of interpreters, the correct meaning.
A good support for indicating the language present in elements is the <span> tag, which can be used precisely in the case of foreign words found in a longer text.
<p lang="pt-BR"> Esse é um texto em português, mas iremos utilizar uma palavra em inglês agora: <span lang="en">good</span>. </p>
5.Concern with the structure of specific elements
You must pay special attention to components such as Menus, Navbars, and Forms because they are important points of interaction with the user. There are specific directions for them that can be accessed on this website.
Another specific type of element that should be used with caution are tables; the <table> tag should be restricted to tabular data display points, avoiding the use in structuring layouts, for example, or any purpose other than displaying data. A guide to creating tables is also available here.
6. Responsiveness
Another relevant direction that should be taken in any structuring of accessible sites is the concern with the resizing of screens because a site can be accessed by several different screen sizes, as well as with different font sizes set in the browser. In this way, ensuring responsiveness, using relative sizes, line breaks, and other practices directed to the subject also contribute to accessibility.
7. Elements with dynamic content
For elements with dynamic content, we must use the WAI-ARIA guidelines. They provide an additional structure of attributes that identify user interaction features, defining active regions of a page, for example. The WAI-ARIA attributes can also be used by static elements, contributing precisely to the challenges that exist in the many ways the software and the user interact.
The aforementioned guidelines are only part of a whole group available in the WCAG. To explore each of these topics in more depth and to discover several others, there’s a quick guide to the requirements and techniques that should be used to make a web application accessible, which is available here. The W3C criteria described in this guide are divided into 3 levels of compliance (A, AA, AAA), representing initial steps and depths in the process of bringing a software application into compliance. In addition, there are other quick tips condensed on this page for designers and developers, which make it a lot easier at the beginning of studying digital accessibility.
To continue studying
If you are interested in the subject and want to continue studying the topic, there are some communities such as The A11Y Project and Web para todos (Web for All), which bring new content, tutorials and documentation aimed at specific accessibility-related issues.
As for tools that can help you in your day-to-day software development routine, the two most frequently installed linters in VisualStudio’s marketplace are Web Accessibility and the axe Accessibility Linter; besides them, a recent publication from freeCodeCamp brings some accessibility tools for React applications, which is available here.
To evaluate web applications, there’s a list of tools made available by W3C, especially the Accessibility Checker and WAVE, which provide URL analysis and indicate which errors need to be corrected.
In general, following the documentation made by W3C and the accessibility communities is a good way to keep up to date on the subject and not miss new directions. The world of web accessibility is big, and sometimes the discussion seems intense, but changing the way you look at the creation of projects and making accessibility a tool used from the beginning of software development are practices that add quality to the projects, besides making the Web an open environment for everyone.
References
- Accessibility Fundamentals Overview. W3C, 2021. Available at: https://www.w3.org/WAI/fundamentals/. Accessed on: August 16, 2021.
- Akgul, Y. (2016) Web Site Accessibility, Quality and Vulnerability Assessment: a Survey of Government Web Sites in the Turkish Republic, Journal of Information Systems Engineering & Management, 1:4 (2016), 50. Available at: https://www.researchgate.net/publication/309735856_Web_Site_Accessibility_Quality_and_Vulnerability_Assessment_a_Survey_of_Government_Web_Sites_in_the_Turkish_Republic. Accessed on: August 19, 2021.
- Boas práticas de acessibilidade digital. Web para todos, 2021. Available at: https://mwpt.com.br/acessibilidade-digital/boas-praticas/. Accessed on: August 27, 2021.
- JANG, Yeongjin; , SONG, Chengyu; CHUNG, Simon P.; WANG, Tielei; LEE, Wenke. A11y Attacks: Exploiting Accessibility in Operating Systems. Atlanta, GA, USA: Georgia Institute of Technology, 2014. Available at: http://wenke.gtisc.gatech.edu/papers/a11y.pdf. Accessed on: July 21, 2021.
- Web Accessibility Tutorials. W3C, 2019. Available at: https://www.w3.org/WAI/tutorials/. Accessed on: August 27, 2021.