Por Ingrid Barbosa e Isabela Bulhões
Apesar de a maioria das pessoas achar que para se iniciar um projeto web/front-end basta simplesmente usar o famoso React e codar, mostraremos que na verdade, é preciso saber quando e como é melhor usar o React. Além disso, deve-se também estruturar seu projeto de modo que o software possa ter consistência, além de ser mais produtivo. Para tanto, é necessário pensar em tudo: desde a organização das pastas, até, claro, a linguagem a ser utilizada, além dos frameworks e das ferramentas que irão auxiliar no desenvolvimento do projeto.
Existem inúmeras ferramentas de construção de User Interface (UI), como o Angular e o Vue. Deste modo, por que escolher o React? Ao contrário do Angular e do Vue que são framework, o React é uma biblioteca; por isso mesmo, quando o estamos utilizando, precisamos instalar outras ferramentas para nos ajudar no desenvolvimento. Além disso, o React é muito performático e fluido, permitindo-nos criar UI’s complexas com pequenos grupos de códigos, denominados de componentes.
React com Typescript
Existem duas formas de criar um projeto React. A primeira é configurando todas as ferramentas necessárias para o desenvolvimento através do webpack. E a segunda, é utilizando a ferramenta de criação create-react-app, que já configura o ambiente com todas as ferramentas. Por esse motivo, vamos criar um projeto utilizando o create-react-app, e em TypeScript.
Mas sério? TypeScript (TS)? Muitos desenvolvedores pensam que se trata de uma linguagem. E se você pensou o mesmo, está redondamente enganado! Ele é um superset, ou seja, um conjunto de ferramentas que adiciona tipagem estática ao JavaScript (JS). É útil para construir códigos com melhor arquitetura, aplicando design patterns e práticas que são encontradas em linguagens orientadas a objetos.
Algumas características do TS:
- O TS é convertido em JS no processo de build;
- Por ser uma ferramenta que trabalha com JavaScript, não é necessário aprender uma nova linguagem;
- Ele também evita erros desnecessários em ambiente de desenvolvimento, antes da aplicação ir para produção;
- E nos proporciona inteligência na IDE (Integrated Development Environmentou Ambiente de Desenvolvimento Integrado);
- Facilitando também, assim, o trabalho em equipe.
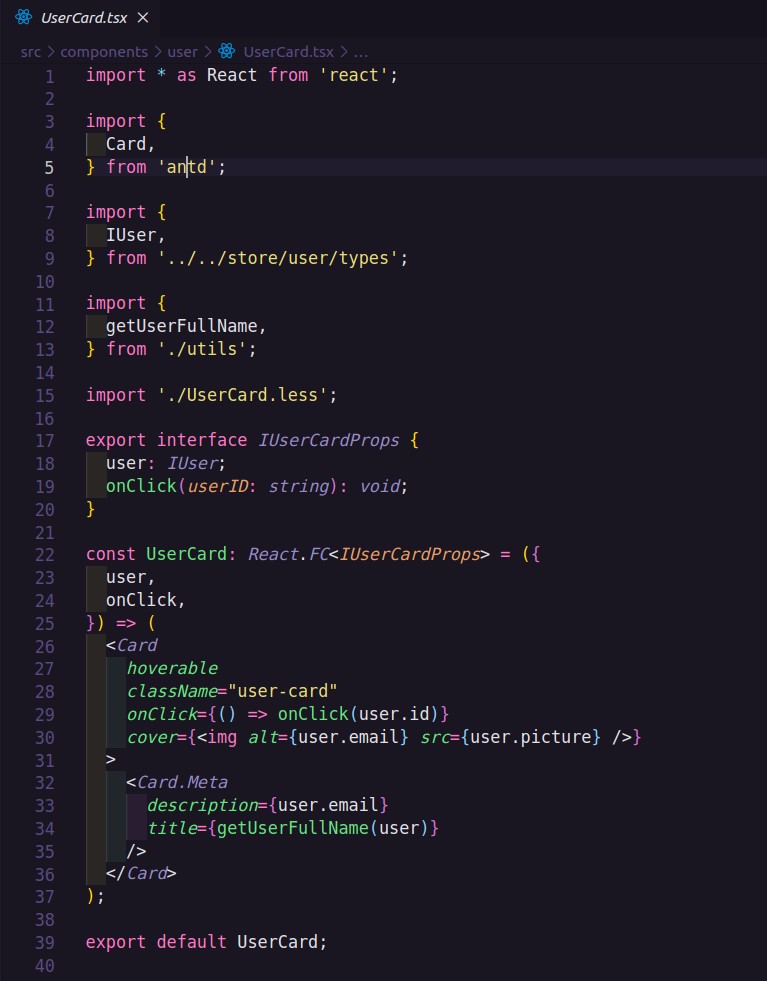
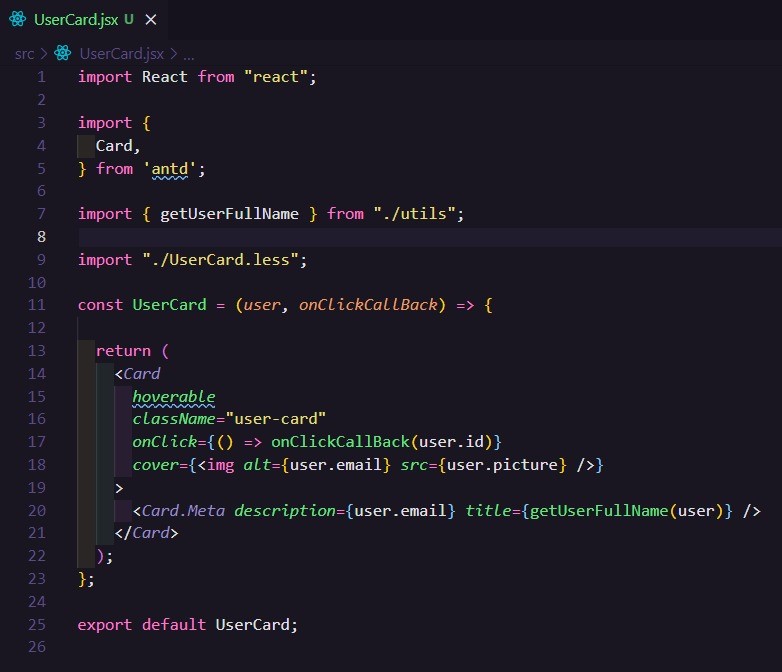
Para perceber melhor a diferença, vejamos abaixo os exemplos de UserCard.tsx e UserCard.jsx respectivamente:
UserCard.tsx
UserCard.jsx
Desse modo, para criar um projeto em React, é possível fazê-lo tanto através do NPM quanto do Yarn:
npm:
npx create-react-app nomeProjeto –template typescript
yarn:
yarn create react-app nomeProjeto –template typescript
A magia do Redux
Acredito que muitos desenvolvedores já se depararam com um problema ao trabalhar com aplicações ‘componentizadas’ (árvore de componentes). O que acontece é que, às vezes, quando precisamos compartilhar ou alterar um estado de um componente na aplicação, temos que percorrer toda a árvore de componentes. Essa tarefa demanda muito trabalho, sendo portanto ineficiente para os nossos softwares, já que cada componente possui um estado próprio. Nesse ponto, devemos nos valer dos benefícios do Redux.
O Redux é uma implementação da arquitetura Flux, que se baseia na separação total da view dos dados, propondo uma solução para o problema de compartilhamento de estados em aplicações web. Ele cria um fluxo unidirecional de dados que poderá ser consumido por qualquer parte da aplicação. Ao invés de ter um estado dentro de um componente, eles estarão externos, ou seja, o Redux sendo, portanto, um controlador/gerenciador de estados geral para sua aplicação.
O Redux é basicamente divido em 3 partes: actions, reducers e store.
- Actions: são responsáveis por requisitar algo para um reducer. Dizendo de uma forma mais simples, elas devem APENAS enviar os dados ao reducer, nada além disso;
- Reducers: são apenas funções puras que assumem o estado anterior e uma ação, que retornam o próximo estado com a capacidade de disparar eventos, podendo alterar um atributo da store, evoluindo o estado global da aplicação;
- Store: é o nome dado para o conjunto de estados da sua aplicação centralizados/reunidos em apenas um lugar.
Falando em componentes, o que são de fato? São um conjunto de lógica, visualização e estilização. Eles podem ser de classe ou funcionais; e como, atualmente, os funcionais são os mais utilizados, vamos falar mais sobre eles.
Os componentes funcionais, são simples funções em JavaScript que retornam HTML. São conhecidos por serem stateless, porque eles simplesmente aceitam os dados e de alguma forma os exibem, pois são os principais responsáveis pela renderização da UI.
Existem alguns benefícios ao utilizar o componente funcional: eles são mais fáceis de entender e testar; apresentam menos código (menos verboso) o que se reflete na performance da aplicação; e possuem os reacts hooks a seu favor.
O pré-processador Less
Não poderíamos deixar de falar nos pré-processadores CSS! Antes de qualquer coisa, um pré-processador é um programa que permite gerar CSS a partir de uma sintaxe única, adicionando funcionalidades que não existem no CSS puro. Sendo assim, a nossa escolha é o less, por permitir uma compilação em tempo real pelo navegador, tornando-se mais fácil, flexível e dinâmico no ambiente de desenvolvimento web.
Adicionar o less, é simples, basta instalar ele através do NPM ou Yarn, com os seguintes comandos:
npm i less –save-dev
ou
yarn add less –dev
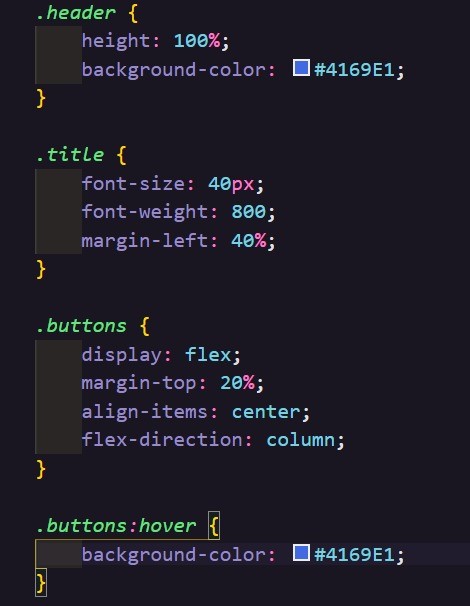
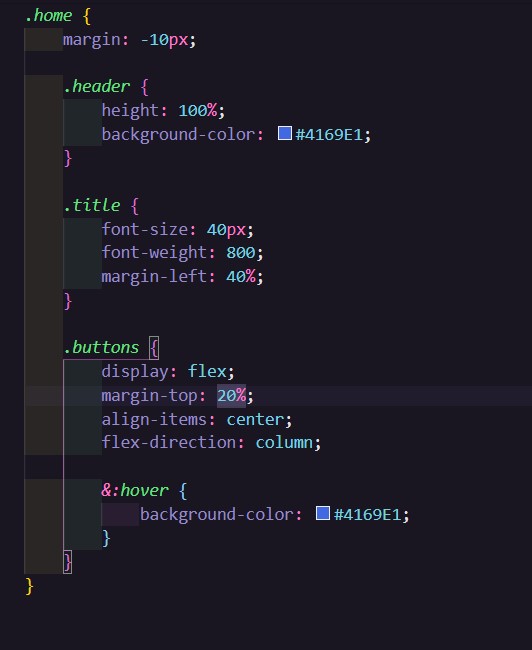
Observe as diferenças utilizando CSS puro e less, e perceba as facilidades do pré-processador less:
Utilizando CSS puro:
Utilizando o less:
O code style ESLint
Falando em facilidades no processo de desenvolvimento, um excelente ponto a ser pensado é sobre a manutenibilidade do software. Neste caso, uma ótima alternativa a ser utilizada é o ESLint. O ESLint é uma ferramenta de code style utilizada no JavaScript, com a qual conseguimos definir padrões de códigos para o nosso projeto de maneira a evitar diferença de gostos particulares de cada desenvolvedor. Com ela fica mais fácil promover a consistência, prevenir os erros, e facilitar o processo de desenvolvimento.
Para adicionar o ESLint ao projeto, é necessária sua instalação através do NPM ou Yarn:
npm install eslint –save-dev
ou
yarn add eslint –dev
Após a instalação, é necessário criar um arquivo .eslintrc na pasta do projeto, onde serão listadas as configurações “regras” de estilo que o projeto irá seguir.
Conclusão
Esse post foi feito para demonstrar que se você quiser iniciar um projeto web/front-end por menor ou maior que ele seja (independentemente de você ser iniciante ou não), é preciso pensar na melhor forma de estruturação e organização do software. Utilize as ferramentas necessárias aqui demonstradas, como ReactJs, Redux, TypeScript, componentes funcionais, less, ESLint e simbora codar!
Se ficou com alguma dúvida, ou quiser saber mais sobre isso, dá uma olhada neste projeto exemplo no GitHub.