Com a tecnologia cada vez mais inerente ao cotidiano das pessoas, torna-se indispensável ampliar e discutir os fatores que devem ser levados em consideração na hora de projetar algo para o ambiente web, sendo um deles as questões ligadas à acessibilidade.
Viabilizar o acesso às tecnologias da informação e à comunicação, incluindo a internet, é um direito estabelecido na Convenção Internacional sobre os Direitos das Pessoas com Deficiência (UN – CRPD) que foi incorporado à Constituição Federal no título dos Direitos e Garantias Fundamentais.
A problemática sobre o assunto se dá justamente por, segundo pesquisas recentes, menos de 1% dos sites brasileiros estarem em conformidade com os testes de acessibilidade (MWPT 2021), o que dificulta a obtenção dos conteúdos disponíveis na rede para milhares de pessoas.
Como forma de combater esses problemas, precisamos conhecer as diretrizes de acessibilidade e agregar essas práticas a todo processo de concepção de um projeto. Sendo assim, esse texto traz a proposta de aprofundar no tema e destacar as principais preocupações que devem fazer parte do ambiente de desenvolvimento de tecnologias web.
Por onde começar?
O primeiro estalo que devemos ter em relação ao assunto é a compreensão da acessibilidade não como um mecanismo que vem solucionar o problema de acesso para pessoas com deficiência (PcD), mas como uma forma de criação que amplifica a mensagem, viabilizando que mais pessoas consigam recebê-la.
Aplicações acessíveis contribuem para uma boa experiência de todos os usuários, pois garantem premissas que auxiliam toda a navegação; um blog com alta legibilidade, por exemplo, garante uma leitura confortável a todos que o acessarem. Dessa forma, pensar em acessibilidade é pensar em maneiras que permitam que todas as pessoas possam perceber, entender, navegar, interagir e contribuir com a web.
Para guiar o caminho da construção de aplicações acessíveis, existem algumas diretrizes definidas pela W3C (Organização Internacional de Padrões para Tecnologias Web) que direcionam boas práticas para a implementação; esses guias são os mais difundidos na área e direcionam grande parte dos testes de acessibilidade. Em relação às diretrizes da W3C, temos três grupos de direcionamentos específicos definidos de acordo com o tipo da aplicação:
- a WCAG, que traz um conjunto de diretrizes para conteúdo, englobando as aplicações web no geral;
- a ATAG, que aborda direcionamentos para ferramentas de autoria, como editores de texto, por exemplo;
- e a UAAG, onde são contempladas diretrizes para agentes de usuário, como navegadores, players de mídia entre outros.
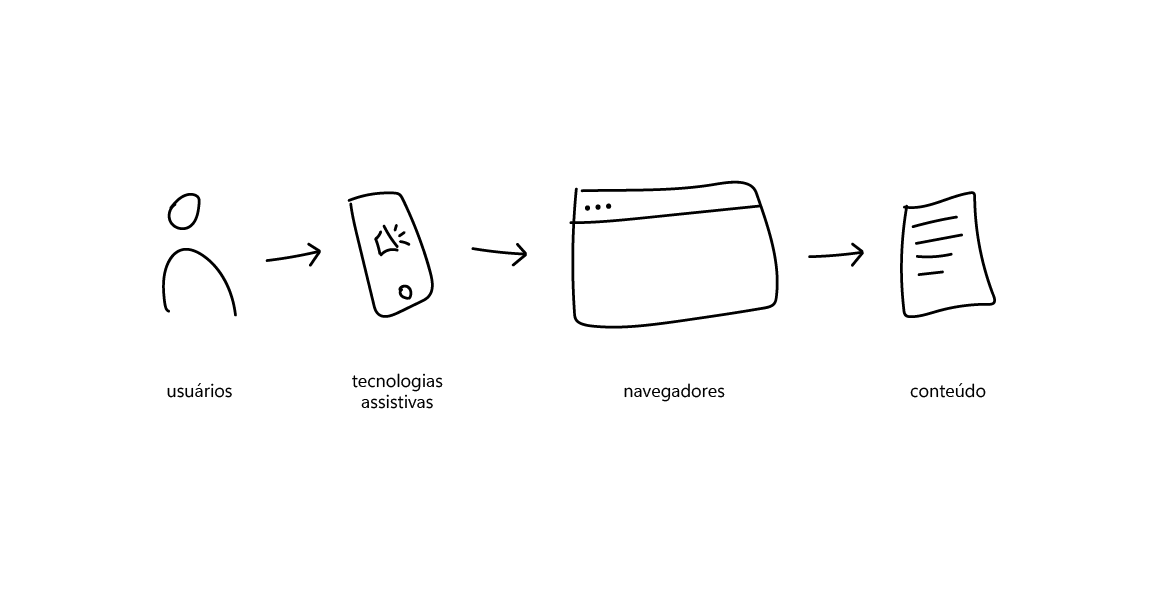
Partindo do tipo de aplicação que iremos desenvolver, torna-se imprescindível o aprofundamento no grupo de diretriz específico, visto que cada um traz uma série de critérios que devem ser considerados na hora da implementação. É importante pontuar que as diretrizes definidas pela W3C se preocupam com todas as deficiências que afetam o acesso a internet, havendo um olhar minucioso para como as pessoas interagem com a Web, desde o navegador utilizado, as tecnologias assistivas que podem estar agregadas a um acesso, até o conteúdo que está sendo veiculado.

Armadilhas do caminho
Muitas vezes, acredita-se que um processo de descoberta e construção que garanta boa usabilidade ao software irá suprir a problemática dos sistemas web não acessíveis, ou que incluir um maior número de pessoas no processo de concepção (universalidade), realizando testes com PcDs, por exemplo, irá minimizar as falhas de acessibilidade; porém ambas as situações não garantem que a aplicação realmente esteja acessível.
É importante compreendermos que a acessibilidade se distingue da usabilidade e da universalidade justamente pelo seu viés técnico e profundo sobre as especificidades das deficiências, isso também não significa que um software que segue as diretrizes de acessibilidade irá cobrir toda a diversidade de deficiências, mas sim que uma ampla gama será abraçada, de acordo com as formas de interação mais difundidas e documentadas em diretrizes, como na WCAG.
Dessa forma, acessibilidade, usabilidade e universalidade devem ser compreendidas como pontos de estudos diferentes, sendo, porém, a união delas a chave para um bom desenvolvimento de software. Quando consideramos a acessibilidade junto à usabilidade, por exemplo, temos a inserção de legendas, feedbacks ao usuário como exemplos de solução; já em relação à acessibilidade e universalidade, podemos exemplificar o uso de linguagem direta e simples em um texto que auxilia tanto à leitura por tecnologias assistivas quanto a compreensão por pessoas com baixo nível de escolaridade.
Segurança e Acessibilidade
Outro desafio encontrado na implementação de projetos acessíveis diz respeito às vulnerabilidades de segurança que acabam surgindo pela forma como é feita a implementação. Requisitos de usabilidade, por exemplo, em algumas ocasiões acabam deixando a aplicação vulnerável, justamente por viabilizar ações críticas através de alternativas de uso dadas ao usuário.
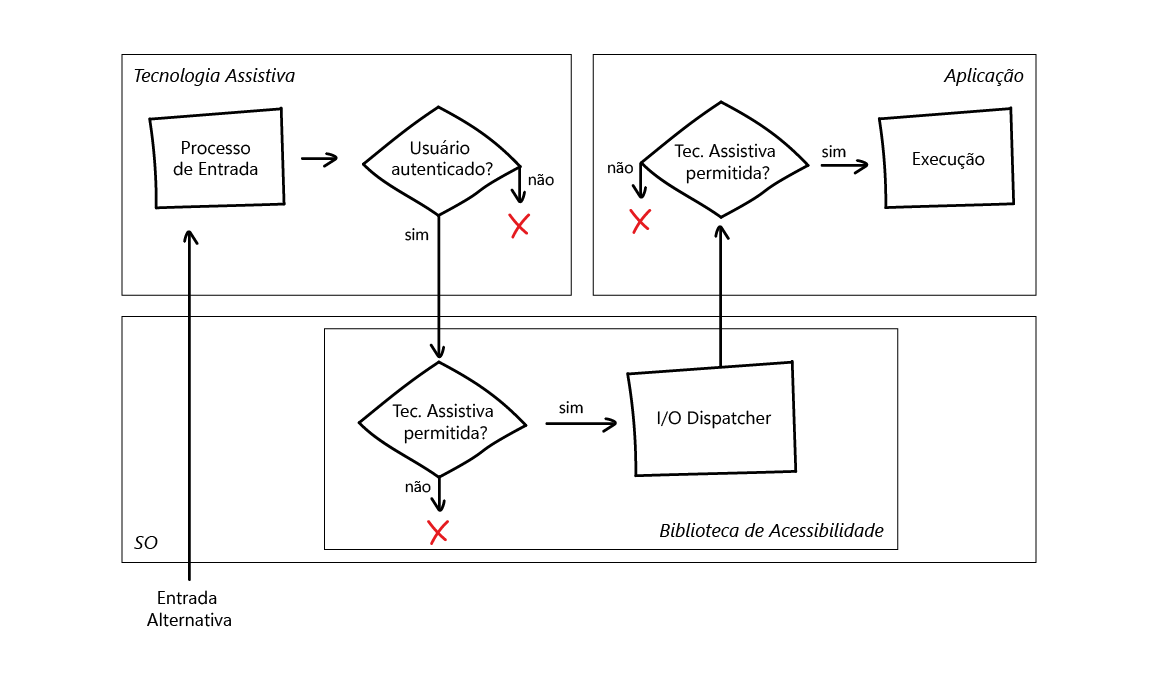
Para compreendermos os pontos de vulnerabilidade decorrentes de práticas acessíveis, primeiro devemos entender a arquitetura que está envolvida no procsso. Em modelo simples, de um lado temos os dispositivos de entrada e saída e do outro a aplicação; os mecanismos de acessibilidade quando implementados, principalmente utilizados por meio de tecnologias assistivas, podem modificar a forma como uma entrada ou uma saída é processada, gerando uma nova forma de interação com a aplicação, e abrindo uma nova porta para vulnerabilidades.
Um exemplo desse tipo de vulnerabilidade foi um ataque descoberto em 2013 que utilizava a Siri para acessar fotos e e-mails ignorando a etapa de desbloqueio do iPhone, a falha surgia exatamente através da possibilidade de dar entrada nas funções do aparelho de uma outra forma.
Os ataques ligados à acessibilidade em sua maioria se utilizam das alternativas de entrada e saída para simular ações do usuário e tentar pular etapas de verificação, sendo ataques muito semelhantes aos de manipulação de objetos DOM que ocorrem através da utilização de JavaScript.
A alternativa para evitar esses ataques se dá principalmente por buscar soluções criativas que verifiquem se quem está enviando uma entrada realmente é o usuário, e assim o autenticando a cada interação. O mesmo deve ser feito para as saídas, confirmando com o usuário que algo deve ser emitido, seja visualmente, seja por som, por exemplo. Um esquema relativo ao sistema de entrada é exemplificado na imagem abaixo.
É válido ressaltar que alguns desses processos de validação e autenticação requerem técnicas não triviais que podem demandar custos de pesquisa e desenvolvimento para serem implementadas.
Porém, mesmo com seus desafios, é importante reconhecer que promover acessibilidade em sistemas web, além de viabilizar que mais pessoas interajam com a web, eleva a qualidade e a complexidade do que está sendo desenvolvido, visto que soluções rebuscadas precisarão ser desenvolvidas para atender os requisitos, na maioria dos casos.

Alguns direcionamentos de desenvolvimento
Entendendo a importância das preocupações com a acessibilidade, iremos agora abordar alguns direcionamentos de codificação que podemos adotar em qualquer etapa de um projeto de software para tornar o que estamos desenvolvendo mais alinhado com as boas práticas de acessibilidade digital.
1.Código simples, limpo, com semântica adequada e atualizada
Para garantia deste tópico, podemos seguir alguns direcionamentos para HTML disponibilizado pelo W3C neste tutorial. Já para CSS, recomenda-se pensar em formas globais de estilização para diminuir o número de ramos no CSS e evitar o uso de estilização inline; essas duas dicas visam facilitar o aumento das fontes de texto nos sites através de tecnologias assistivas, por exemplo.
Outra recomendação para garantia desse ponto é seguir boas práticas de SEO, como a hierarquia de cabeçalhos, esse exemplo facilita a navegabilidade por leitores de tela.
<h1>Área de exemplos<h1> <h2>Exemplo 1</h2> <p>Este é o primeiro exemplo.</p> <h2>Exemplo 2</h2> <p>Este é o segundo exemplo.</p>
Além disso, é importante estar atento às atualizações da linguagem utilizada, principalmente aos componentes que são descontinuados e a forma como novos elementos devem ser utilizados, evitando erros semânticos. Um bom lugar para acompanhar as atualizações de HTML é essa documentação.
2.Incluir descrição nas imagens (alt)
Ao utilizar a tag <img> devemos sempre associar um atributo alt=”” para colocar a descrição esperada. Dependendo do uso da imagem, essa descrição deve indicar também sentimentos, função do botão ou até mesmo estar vazia, quando essas imagens são decorativas ou já existe um texto que descreve a imagem no código.

<p> Emoções: <img src="muito-triste.png" alt="Muito triste"> <img src="triste.png" alt="Triste"> <img src="mais-menos.png" alt="Mais ou menos"> <img src="feliz.png" alt="Feliz"> <img src="muito-feliz.png" alt="Muito feliz"> </p>
3.Permitir navegação pelo teclado
Uma forma de garantir esse direcionamento é utilizar o atributo tabindex para indicar se o objeto deve ser focalizado na navegação sequencial do teclado.
Geralmente o tabindex é setado como -1,o que indica que o elemento não deve ser posto em foco. Caso desejemos incluir elementos na navegação, iremos setar um índice para cada um deles indicando a ordem que os elementos serão lidos; em caso de não haver uma ordem a navegação ocorre de forma linear pela disposição dos elementos no código HTML. É válido pontuar que a navegação pelo teclado já considera links, input e botões, por exemplo, porém, por padrão, esses elementos são acessados de acordo com sua disposição no HTML.
Outro ponto importante para viabilizar a navegação por teclado é utilizar junto ao atributo onClick o onKeyPress para permitir que chamadas para funções JS sejam executadas também por usuários que não estão navegando com apontadores (mouse).
<div>
<p tabindex="0">Texto navegável</p>
<p>Texto não navegável</p>
<button
onClick="alert('Alerta!')"
onKeyPress="alert('Alerta!')"
>Abrir um alerta</button>
</div>
Uma dica adicional a esse ponto é incluir um atributo title nos links que utilizarmos, descrevendo para onde o redirecionamento deles vai.
4.Indicar o idioma dos objetos
Para garantir esse direcionamento, deve-se utilizar o atributo lang como meio de informar o idioma dos elementos não editáveis ou a linguagem que se deve inserir nos campos editáveis.
Informar a linguagem é uma maneira de facilitar o trabalho dos leitores de texto, pois por padrão lang é definido como unknown ou “desconhecido” em português. Na utilização do atributo lang é importante indicarmos também as palavras estrangeiras, caso elas existam. Isso também auxilia que os leitores possam indicar a pronúncia correta e, no caso de interpretadores, o significado correto.
Um bom suporte para indicar a linguagem presente nos elementos é a tag <span> que pode ser usada justamente no caso dos estrangeirismos presentes em um texto maior.
<p lang="pt-BR"> Esse é um texto em português, mas iremos utilizar uma palavra em inglês agora: <span lang="en">good</span>. </p>
5.Preocupação com a estrutura de elementos específicos
É preciso ter atenção especial com componentes como Menus, Navbars e Formulários por serem importantes pontos de interação com o usuário. Para eles existem direcionamentos específicos que podem ser acessados neste site.
Outro tipo específico de elemento que deve ser utilizado com cuidado são as tabelas, a tag <table> deve se restringir aos pontos de exibição de dados tabulares, evitando o uso na estruturação de layouts, por exemplo, ou outros que não sejam a exibição de dados. Um guia para criação de tabelas também está disponível aqui.
6.Responsividade
Outro direcionamento relevante que se deve ter em qualquer estruturação de sites acessíveis é a preocupação com o redimensionamento das telas, pois um site pode ser acessado por vários tamanhos distintos de tela, bem como, com diferentes tamanhos de fonte definidos no navegador. Dessa forma, garantir a responsividade, utilizando tamanhos relativos, quebras de linha e outras práticas direcionadas ao assunto contribuem também para acessibilidade.
7.Elementos com conteúdo dinâmico
Para elementos com conteúdo dinâmico, devemos utilizar as diretrizes pautadas pelo WAI-ARIA. Elas fornecem uma estrutura adicional de atributos que identificam recursos de interação com o usuário, definindo regiões ativas de uma página, por exemplo. Os atributos de WAI-ARIA podem também ser utilizados por elementos estáticos, vindo contribuir justamente nos desafios que existem diante das diversas maneiras de interação entre o software e o usuário.
Os direcionamentos citados são apenas parte de todo um grupo disponível na WCAG. Para aprofundar mais em cada um desses tópicos e descobrir diversos outros, existe um guia rápido de requisitos e técnicas que devem ser utilizadas para tornar uma aplicação web acessível, disponível aqui. Os critérios do W3C descritos neste guia se dividem em 3 níveis de conformidade (A, AA, AAA) representado passos iniciais e aprofundamentos no processo de deixar um software dentro dessas normativas. Além disso, existem outras dicas rápidas condensadas nesta página para designers e desenvolvedores que facilitam bastante no início dos estudos sobre acessibilidade digital.
Para continuar estudando
Se você tem interesse no assunto e quer continuar se aprofundando no tema, existem algumas comunidades como a The A11Y Project e a Web para todos que trazem novos conteúdos, tutoriais e documentações direcionadas para questões específicas ligadas à acessibilidade.
Em relação a ferramentas que podem lhe ajudar no cotidiano de desenvolvimento de software, os dois linters com mais instalações no marketplace do VisualStudio são o Web Accessibility e o axe Accessibility Linter; além desses uma publicação recente do freeCodeCamp traz algumas ferramentas de acessibilidade para aplicações React, disponível aqui.
Já para avaliação das aplicações web existe uma lista de ferramentas disponibilizada pela W3C, podendo se destacar a Accessibility Checker e a WAVE, que trazem análises para URL e indicam quais erros precisam ser corrigidos.
De forma geral, acompanhar as documentações feitas pela W3C e pelas comunidades de acessibilidade é um bom caminho para continuar se atualizando sobre o assunto e não perdendo novos direcionamentos. O mundo da acessibilidade web é grande e, por vezes, a discussão parece densa, mas modificar o olhar na hora da criação dos projetos e fazer da acessibilidade uma ferramenta utilizada, desde o início do desenvolvimento de software, são práticas que agregam qualidade aos projetos, além de tornar a web um ambiente aberto à todas as pessoas.
Referências
- Accessibility Fundamentals Overview. W3C, 2021. Disponível em: https://www.w3.org/WAI/fundamentals/. Acesso em: 16 de agosto de 2021.
- Akgul, Y. (2016) Web Site Accessibility, Quality and Vulnerability Assessment: a Survey of Government Web Sites in the Turkish Republic, Journal of Information Systems Engineering & Management, 1:4 (2016), 50. Disponível em: https://www.researchgate.net/publication/309735856_Web_Site_Accessibility_Quality_and_Vulnerability_Assessment_a_Survey_of_Government_Web_Sites_in_the_Turkish_Republic. Acesso em: 19 de agosto de 2021.
- Boas práticas de acessibilidade digital. Web para todos, 2021. Disponível em: https://mwpt.com.br/acessibilidade-digital/boas-praticas/. Acesso em: 27 de agosto de 2021.
- Web Accessibility Tutorials. W3C, 2019. Disponível em: https://www.w3.org/WAI/tutorials/. Acesso em: 27 de agosto de 2021.
- JANG, Yeongjin; , SONG, Chengyu; CHUNG, Simon P.; WANG, Tielei; LEE, Wenke. A11y Attacks: Exploiting Accessibility in Operating Systems. Atlanta, GA, USA: Georgia Institute of Technology, 2014. Disponível em: http://wenke.gtisc.gatech.edu/papers/a11y.pdf. Acesso em: 21 de julho de 2021.